Elevate your UX with the power of microinteractions! This definitive guide dives deep into Frame Motion, showcasing how subtle animations dramatically enhance user experience. Learn to craft fluid, engaging microinteractions that boost user satisfaction and create a more intuitive and delightful digital product. Discover techniques and best practices for seamless integration, transforming simple actions into memorable moments.
Methods: Utilizzo di Frame Motion per Microinterazioni
Istruzioni Passo dopo Passo
-
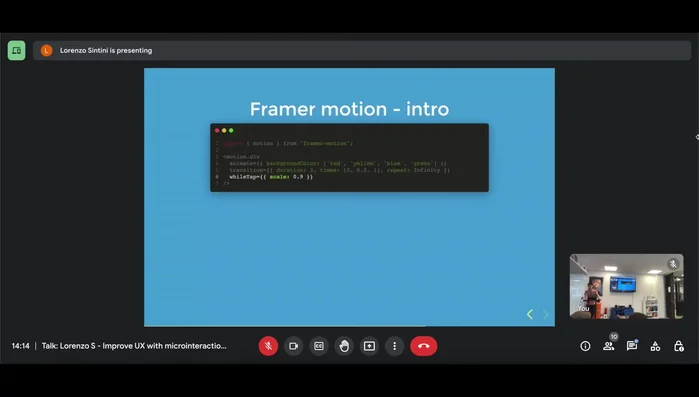
Implementazione di Frame Motion
- Importare la libreria Frame Motion.
- Utilizzare il componente `<motion.div>` al posto di `<div>`.


Implementazione di Frame Motion -
Animazione Base con `motion.div`
- Definire le animazioni direttamente nel componente `<motion.div>` usando la proprietà `animate`.

Animazione Base con `motion.div` -
Personalizzazione dell'Animazione
- Personalizzare durata, tempi e ripetizione delle animazioni con proprietà concise.

Personalizzazione dell'Animazione -
Aggiunta di Trigger
- Aggiungere trigger comuni (clic, hover, scroll, focus) con proprietà dedicate.

Aggiunta di Trigger
Tips
- Codice più leggibile e manutenibile, grazie all'integrazione diretta delle animazioni nel componente.
- Possibilità di passare props da TypeScript alle animazioni.
- Gestione più semplice dei trigger di sistema e utente.
Methods: Utilizzo delle varianti in Frame Motion per animazioni complesse
Istruzioni Passo dopo Passo
-
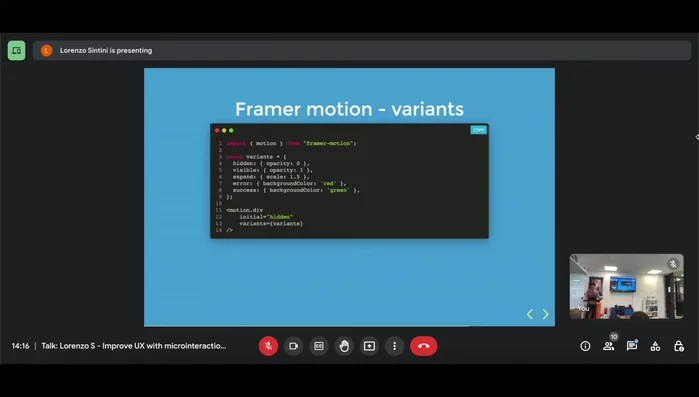
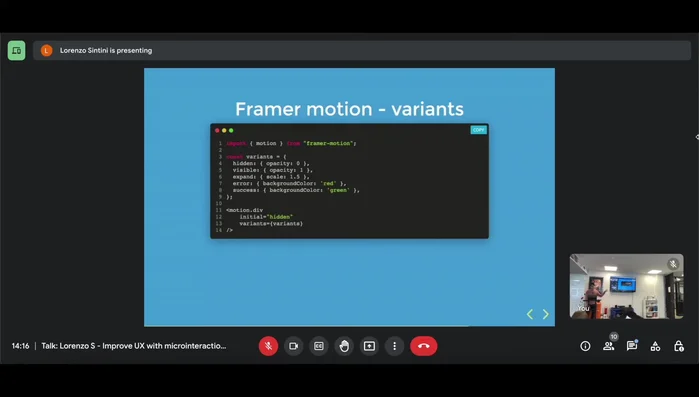
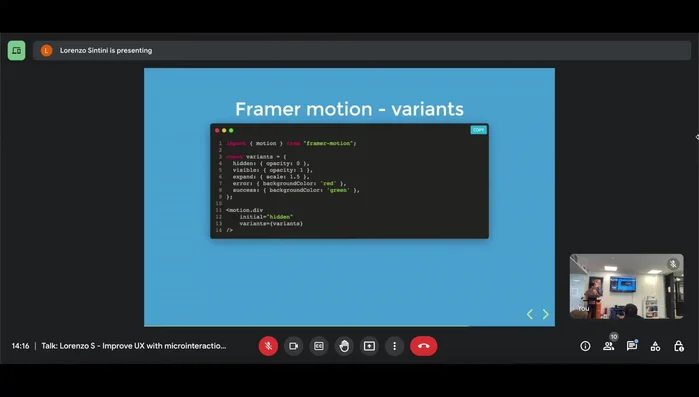
Definizione delle varianti
- Definire le varianti di animazione (es. `hidden`, `visible`, `error`, `success`) separatamente.

Definizione delle varianti -
Integrazione del componente motion.div
- Passare la proprietà `variants` al componente `<motion.div>`.
- Individuare la variante iniziale.


Integrazione del componente motion.div -
Gestione delle varianti con gli hook
- Utilizzare hook per attivare e gestire le varianti in base alle azioni o allo stato dell'applicazione.

Gestione delle varianti con gli hook
Tips
- Gestione più efficiente dei trigger utente e di sistema tramite funzioni dedicate.
- Possibilità di creare animazioni complesse e fluide utilizzando funzioni asincrone.
- Codice più pulito ed organizzato grazie all'utilizzo delle varianti come fonte di verità per le animazioni.
Errori Comuni da Evitare
1. Animazioni troppo lunghe o lente
Motivo: Animazioni troppo lunghe rallentano l'interazione, mentre quelle troppo veloci risultano poco chiare e possono dare l'impressione di scatti.
Soluzione: Adattare la durata dell'animazione al contesto e al tipo di interazione, puntando alla fluidità e alla chiarezza.
2. Mancanza di coerenza tra le animazioni
Motivo: Utilizzo di stili di animazione diversi e incoerenti tra loro crea confusione e degrada l'esperienza utente.
Soluzione: Definire uno stile di animazione coerente e applicarlo in modo consistente in tutta l'interfaccia.
3. Ignorare il contesto e il feedback dell'utente
Motivo: Animazioni aggiunte senza un preciso scopo o che non forniscono feedback all'utente sulle sue azioni possono risultare fastidiose e inutili.
Soluzione: Progettare le animazioni in modo che supportino l'interazione e forniscano un chiaro feedback all'utente.
FAQs
Quali sono i principali vantaggi nell'usare Frame Motion per le microinterazioni?
Frame Motion offre un controllo preciso e intuitivo sulle animazioni, permettendo di creare microinterazioni fluide e realistiche. Questo si traduce in una migliore esperienza utente, rendendo l'interazione con l'interfaccia più piacevole e intuitiva. Inoltre, semplifica il processo di creazione e modifica delle animazioni, risparmiando tempo e risorse.